最新的在上面
2014年3月3日14:46:46
百分比思路
function fixWidth(percent) {
return document.body.clientWidth * percent; //这里你可以自己做调整 }
2014年3月3日11:44:00
var O2String = function (O) { //return JSON.stringify(jsonobj); var S = []; var J = ""; if (Object.prototype.toString.apply(O) === '[object Array]') { for (var i = 0; i < O.length; i++) S.push(O2String(O[i])); J = '[' + S.join(',') + ']'; } else if (Object.prototype.toString.apply(O) === '[object Date]') { J = "new Date(" + O.getTime() + ")"; } else if (Object.prototype.toString.apply(O) === '[object RegExp]' || Object.prototype.toString.apply(O) === '[object Function]') { J = O.toString(); } else if (Object.prototype.toString.apply(O) === '[object Object]') { for (var i in O) { O[i] = typeof (O[i]) == 'string' ? '"' + O[i] + '"' : (typeof (O[i]) === 'object' ? O2String(O[i]) : O[i]); S.push(i + ':' + O[i]); } J = '{' + S.join(',') + '}'; } return J; };
2013年8月19日14:48:57
try..
<input type="text" id="txt"> <input type="button" οnclick="check(txt.value)" value="check"> <script> function check(s) { str=s.replace(/[^\uff00-\uffff]/g,) if(str.length==0)alert("半角"); else alert(有全角); } </script>var strtmp = new string();
strtmp = "我们是全角字符。wo men shi ban jiao zi fu."; for (var i=0; i<strtmp.length; i++) { if (strtmp.charcodeat(i) > 128) window.alert("全角字符:" + strtmp.charat(i)); else window.alert("半角字符:" + strtmp.charat(i)); }<script>
str="中文;;a" alert(str.match(/[\u0000-\u00ff]/g)) //半角 alert(str.match(/[\u4e00-\u9fa5]/g)) //中文 alert(str.match(/[\uff00-\uffff]/g)) //全角 </script>只能输入全角
<input οnkeyup="value=value.replace(/[^\uff00-\uffff]/g,)" onbeforepaste="clipboarddata.setdata(text,clipboarddata.getdata(text).replace(/[^\uff00-\uffff]/g,))"> 只能输入半角 <input οnkeyup="value=value.replace(/[^\u0000-\u00ff]/g,)" onbeforepaste="clipboarddata.setdata(text,clipboarddata.getdata(text).replace(/[^\u0000-\u00ff]/g,))">/*************************************************************
名称:issbccase 功能:判断字符串中是否存在全角字符串 参数:source,源字符串; 返回:是否存在全角字符,true或false *************************************************************/ function issbccase(source) { if (source=="") { return true; } var reg=/^[\w\u4e00-\u9fa5\uf900-\ufa2d]*$/; if (reg.test(source)) { return false; } else { return true; } }
2013年8月2日14:27:35
button捕捉回车键
为了给一个页面设置回车默认触发的按钮功能,我浏览了IE上的诸多方法,有的言不达意,有的读不懂,后来把高手的一段代码改造后,形成了一段代码,使这个问题的解决变得非常简章,有兴趣的朋友不妨一试.
<script type="text/javascript" language="javascript">function document.onkeydown() { if ((event.keyCode == 13) && (event.srcElement == document.getElementById("txtUserPassword"))) { var btn = document.getElementById("btnLogin"); btn.focus(); btn.click(); } }< /script>其中:txtUserPassword是捕捉回车的控件,它可以是文本框,也可以是下拉列表等可以获取焦点的输入控件;btnLogin是当文本框捕捉到回车后自动触发的按钮控件.使用时,把这段脚本插到.aspx文档的<head></head>标记中即可.
2013年8月2日14:05:32
MINIUI弹窗去掉
var WinAlerts = window.alert;
window.alert = function (e) { if (e != null && e.indexOf( "提示内容" )>-1) { //和谐了 } else { WinAlerts (e); } };
2013年8月2日8:34:16
一、不带任何提示关闭窗口的js代码
1 关闭
二、自定义提示关闭
1 13
三、关闭当前页面
这样点关闭的时候就不会弹出如当前窗口正试图关闭的对话框了.
那么怎么样当用户点浏览器的最大化最小化关闭按钮中的关闭按钮时也弹出关闭的确认对话框呢?这样:
1
2013年8月1日16:41:32
一、在使用iframe的页面,要操作这个iframe里面的DOM元素可以用:
contentWindow、contentDocument(测试的时候chrom浏览器,要在服务器环境下)
1.先获取iframe里面的window对象,再通过这个对象,获取到里面的DOM元素
例子:
var ifr = document.getElementById("iframe");ifr.contentWindow.document.getElementById("XXXXX") ifr.contentWindow 这里,返回的是iframe的window对象,所以后面可以接着调用document方法,再接着调用getElementByTagName。那么就可以对iframe里面的元素进行操作了。
二、在iframe本页面,要操作这个iframe的父页面的DOM元素(即嵌套这个iframe的页面)可以用:
window.parent、window.top(这里的TOP是获取的顶层,即有多层嵌套iframe的时候使用)
var ifr = document.getElementByTagName("iframe");ifr.parent.document.getElementById("XXXXX")
三、onload事件
非IE下用法
ifr.onload = function(){ //SOMETHING}
IE下,需要绑定
ifr.attachEvent("onload",function(){//something})
2013年8月1日16:37:40
window.open不被拦截
$("#last").click(function(){ var w=window.open(); setTimeout(function(){ w.location="http://www.google.com"; }, 1000); return false;}); 打开空白新窗口,再给新窗口的localtion赋值;
js禁止 表单回车提交
MVC模式例子
@using (Ajax.BeginForm("UserInfo", "Heimingdan", new AjaxOptions { OnSuccess = "Success" }, new { id = "blAddForm", onkeydown = "if(event.keyCode==13){return false;}" }))
js例子
<form name="myform" action="" οnkeydοwn="if(event.keyCode==13){return false;}">
2013年7月22日17:01:30
无意中看到这样一个样式
.LNav{ _margin-top:164px; position: fixed;_position: absolute;_top: expression(documentElement.scrollTop + "px");}
ie6用 _样式名
ie7用 *+样式名
ie6,7 *样式名
ie系列 !important
2013年7月21日10:27:42
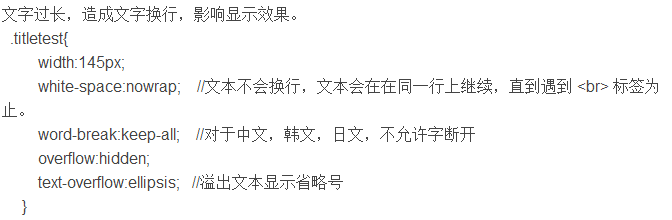
文字不换行,或者用...自动替换
white-space:nowrap;word-break:keep-all;text-overflow:ellipsis;
2013年7月19日11:02:31
My97单击一下日期就选中
后面加一个这个属性 autoPickDate:true
2013年7月19日10:53:10
刚刚自己写了一个判断浏览器,然后推荐谷歌或者火狐浏览器使用
var isIE = !!window.ActiveXObject;var isIE6 = isIE && !window.XMLHttpRequest;var isIE8 = isIE && !!document.documentMode;var isIE7 = isIE && !isIE6 && !isIE;var Enabled = true;$(window).load(function () { if (Enabled) { var broTip = $("#browserTip"); if (broTip.length < 1 && (isIE6 || isIE7 || isIE8)) { $("body").children().first().before(" "); $("#browserTip").slideDown(); setTimeout(CloseVersionTip, 10000); } else { $("#browserTip").slideDown(); setTimeout(CloseVersionTip, 10000); } }});function CloseVersionTip() { var broTip = $("#browserTip"); if (broTip) { $("#browserTip").slideUp(); }}
2013年7月19日8:44:04
屏蔽键盘所有键<script language="javascript"><!--
function document.onkeydown(){
event.keyCode = 0;
event.returnvalue = false;
}
-->
</script>
3.2 屏蔽鼠标右键在body标签里加上οncοntextmenu=self.event.returnvalue=false 或者 <script language="javascript">
<!--
function document.oncontextmenu()
{
return false;
}
-->
</script>
function nocontextmenu()
{
if(document.all) {
event.cancelBubble=true;
event.returnvalue=false;
return false;
}
}
或者 <body οnmοusedοwn="rclick()" οncοntextmenu= "nocontextmenu()"> <script language="javascript"><!--
function rclick()
{
if(document.all) {
if (event.button == 2){
event.returnvalue=false;
}
}
}
-->
</script>
3.3 屏蔽 Ctrl+N、Shift+F10、F5刷新、退格键
<script language="javascript">
<!--
//屏蔽鼠标右键、Ctrl+N、Shift+F10、F5刷新、退格键
function window.onhelp(){return false} //屏蔽F1帮助
function KeyDown(){
if ((window.event.altKey)&&
((window.event.keyCode==37)|| //屏蔽 Alt+ 方向键 ←
(window.event.keyCode==39))){ //屏蔽 Alt+ 方向键 →
alert("不准你使用ALT+方向键前进或后退网页!");
event.returnvalue=false;
}
/* 注:这还不是真正地屏蔽 Alt+ 方向键,
因为 Alt+ 方向键弹出警告框时,按住 Alt 键不放,
用鼠标点掉警告框,这种屏蔽方法就失效了。以后若
有哪位高手有真正屏蔽 Alt 键的方法,请告知。*/
if ((event.keyCode == 8) &&
(event.srcElement.type != "text" &&
event.srcElement.type != "textarea" &&
event.srcElement.type != "password") || //屏蔽退格删除键
(event.keyCode==116)|| //屏蔽 F5 刷新键
(event.ctrlKey && event.keyCode==82)){ //Ctrl + R
event.keyCode=0;
event.returnvalue=false;
}
if ((event.ctrlKey)&&(event.keyCode==78)) //屏蔽 Ctrl+n
event.returnvalue=false;
if ((event.shiftKey)&&(event.keyCode==121)) //屏蔽 shift+F10
event.returnvalue=false;
if (window.event.srcElement.tagName == "A" && window.event.shiftKey)
window.event.returnvalue = false; //屏蔽 shift 加鼠标左键新开一网页
if ((window.event.altKey)&&(window.event.keyCode==115)){ //屏蔽Alt+F4
window.showModelessDialog("about:blank","","dialogWidth:1px;dialogheight:1px");
return false;}
}
/* 另外可以用 window.open 的方法屏蔽 IE 的所有菜单
第一种方法:
window.open("你的.htm", "","toolbar=no,location=no,directories=no,menubar=no,scrollbars=no,resizable=yes,status=no,top=0,left=0")
第二种方法是打开一个全屏的页面:
window.open("你的.asp", "", "fullscreen=yes")
*/
//-->
</script>
3.4屏蔽浏览器右上角“最小化”“最大化”“关闭”键
<script language=javascript>
function window.onbeforeunload()
{
if(event.clientX>document.body.clientWidth&&event.clientY<0||event.altKey)
{
window.event.returnvalue = "";
}
}
</script>
或者使用全屏打开页面
<script language="javascript">
<!--
window.open(www.32pic.com,"32pic","fullscreen=3,height=100, width=400, top=0, left=0, toolbar=no, menubar=no, scrollbars=no, resizable=no,location=no, status=no");
-->
</script>
注:在body标签里加上οnbefοreunlοad="javascript:return false"(使不能关闭窗口)
3.5屏蔽F5键
<script language="javascript">
<!--
function document.onkeydown()
{
if ( event.keyCode==116)
{
event.keyCode = 0; //取消按键操作
event.cancelBubble = true; //取消事件冒泡
return false;
//window.event.returnValue=false;(等效于false)//返回产生事件的按钮的值,如果等于false,就是说这个事件永远不会发生。
}
}
-->
</script>
3.6屏蔽IE后退按钮
在你链接的时候用 <a href="javascript:location.replace(url)">
3.7屏蔽主窗口滚动条
在body标签里加上 style="overflow-y:hidden"
3.8 屏蔽拷屏,不断地清空剪贴板
在body标签里加上
οnlοad="setInterval('clipboardData.setData(\'Text\',\'\')',100)"
3.9 屏蔽网站的打印功能<style>
@media print {
* { display: none }
}
</style>
3.10 屏蔽IE6.0 图片上自动出现的保存图标方法一:<META HTTP-EQUIV="imagetoolbar" CONTENT="no">
方法二:
<img galleryimg="no">
3.11 屏蔽页中所有的script
<noscrript></noscript>
2013年7月18日16:38:34
滚动到底部,恶心用法
容器.animate({ scrollTop:9999999}, 100); //100是ms,也可以用slow代替
2013年7月18日14:25:56
js控制文本框光标聚焦到文字后面
因为公司网站中内容的需求,回复评论时需要显示对方的昵称,并且想要光标聚焦在昵称后面,这样就可以直接输入所写的内容了,有比较好的用户体验。下面是我所用的代码,也是从网上参考的:
function moveEnd(obj) {
obj.focus();
var len = obj.value.length;
if (document.selection) {
var sel = obj.createTextRange();
sel.moveStart('character', len);
sel.collapse();
sel.select();
} else if (typeof obj.selectionStart == 'number'
&& typeof obj.selectionEnd == 'number') {
obj.selectionStart = obj.selectionEnd = len;
}
}
2013年7月18日14:23:41
让光标在文本框的末尾
只需要在给文本框赋值的之前,先强行focus一下
var txt = document.getElementById("txt"); txt.focus();
txt.value = "qingliuyu";
2013年7月18日14:19:45
JS 光标控制
JS代码:
function test(obj) {
var range = obj.createTextRange();
range.moveStart('character', 3);
range.collapse(true);
range.select();
}
HTML代码:
<input type=text onfocus="test(this)" value="mytest">
例子,让光标在末尾
下面的代码可以完成这个小细节:
<script language="javascript">
function getSelectPos(obj){
var esrc = document.getElementById(obj);
if(esrc==null){
esrc=event.srcElement;
}
var rtextRange =esrc.createTextRange();
rtextRange.moveStart('character',esrc.value.length);
rtextRange.collapse(true);
rtextRange.select();
2013年7月18日14:01:18
ie6 ie7中input标签隐藏边框(border:none与border:0的异同)
今天做表单,直接表格里面用input。后来因为使用户看起来表单更像文稿,把边框都去掉。按照习惯直接none。发现input text在IE6与IE7中边框并没有去掉(button类型的input有效果,边框已被去掉)。
谨记,input[type=button]{border:0;} --- 在IE6中不兼容---
input{border:none;}/* IE8 火狐 chrome*/
input[type=text]{ border:0; }/* 在所有input中类型是text的隐藏边框,兼容 ie7 ff chrome */
input{border:0;}/* 包括所有input,兼容 ie6 ie7 ff chrome */
后在网上搜索,这个border:none与border:0的区别
border:none;与border:0;的区别体现有两点:一是理论上的性能差异二是浏览器兼容性的差异。
1.性能差异
【border:0;】把border设为“0”像素虽然在页面上看不见,但按border默认值理解,浏览器依然对border-width/border-color进行了渲染,即已经占用了内存值。
【border:none;】把border设为“none”即没有,浏览器解析“none”时将不作出渲染动作,即不会消耗内存值。
2.兼容性差异
【border:none;】当border为“none”时对IE6/7无效边框依然存在
【border:0;】当border为“0”时,所有浏览器都一致把边框隐藏
总结:
1. 对比border:0;与border:none;之间的区别在于有渲染和没渲染,感觉他们和display:none;与visibility:hidden;的关系类似,而对于border属性的渲染性能对比暂时没找测试的方法,虽然认为他们存在渲染性能上的差异但也只能说是理论上。
2. 如何让border:none;实现全兼容?只需要在同一选择符上添加背景属性即可
3.对于border:0;与border:none;个人更向于使用,border:none;,因为border:none;毕竟在性能消耗没有争议,而且兼容性可用背景属性解决不足以成为障碍。
2013年7月18日9:31:24
去掉
webkit核心浏览器(Chrome,Safari等)中的textarea可拖动调整大小,文本域聚焦(onfocus)时边框会变成黄色。
这些效果很炫,但炫不一定就有用,有时还会破坏整体的风格。好在用css可消除这些特效CSS:
| textarea { |
| resize: none; |
| } |
| /**webkit取消文本框聚焦时边框颜色不变**/ |
| textarea:focus, input:focus{ |
| outline: none; |
| } |
2013年7月17日16:38:03
js键盘键值
keycode 8 = BackSpace BackSpace
keycode 9 = Tab Tab keycode 12 = Clear keycode 13 = Enter keycode 16 = Shift_L keycode 17 = Control_L keycode 18 = Alt_L keycode 19 = Pause keycode 20 = Caps_Lock keycode 27 = Escape Escape keycode 32 = space space keycode 33 = Prior keycode 34 = Next keycode 35 = End keycode 36 = Home keycode 37 = Left keycode 38 = Up keycode 39 = Right keycode 40 = Down keycode 41 = Select keycode 42 = Print keycode 43 = Execute keycode 45 = Insert keycode 46 = Delete keycode 47 = Help keycode 48 = 0 equal braceright keycode 49 = 1 exclam onesuperior keycode 50 = 2 quotedbl twosuperior keycode 51 = 3 section threesuperior keycode 52 = 4 dollar keycode 53 = 5 percent keycode 54 = 6 ampersand keycode 55 = 7 slash braceleft keycode 56 = 8 parenleft bracketleft keycode 57 = 9 parenright bracketright keycode 65 = a A keycode 66 = b B keycode 67 = c C keycode 68 = d D keycode 69 = e E EuroSign keycode 70 = f F keycode 71 = g G keycode 72 = h H keycode 73 = i I keycode 74 = j J keycode 75 = k K keycode 76 = l L keycode 77 = m M mu keycode 78 = n N keycode 79 = o O keycode 80 = p P keycode 81 = q Q at keycode 82 = r R keycode 83 = s S keycode 84 = t T keycode 85 = u U keycode 86 = v V keycode 87 = w W keycode 88 = x X keycode 89 = y Y keycode 90 = z Z keycode 96 = KP_0 KP_0 keycode 97 = KP_1 KP_1 keycode 98 = KP_2 KP_2 keycode 99 = KP_3 KP_3 keycode 100 = KP_4 KP_4 keycode 101 = KP_5 KP_5 keycode 102 = KP_6 KP_6 keycode 103 = KP_7 KP_7 keycode 104 = KP_8 KP_8 keycode 105 = KP_9 KP_9 keycode 106 = KP_Multiply KP_Multiply keycode 107 = KP_Add KP_Add keycode 108 = KP_Separator KP_Separator keycode 109 = KP_Subtract KP_Subtract keycode 110 = KP_Decimal KP_Decimal keycode 111 = KP_Divide KP_Divide keycode 112 = F1 keycode 113 = F2 keycode 114 = F3 keycode 115 = F4 keycode 116 = F5 keycode 117 = F6 keycode 118 = F7 keycode 119 = F8 keycode 120 = F9 keycode 121 = F10 keycode 122 = F11 keycode 123 = F12 keycode 124 = F13 keycode 125 = F14 keycode 126 = F15 keycode 127 = F16 keycode 128 = F17 keycode 129 = F18 keycode 130 = F19 keycode 131 = F20 keycode 132 = F21 keycode 133 = F22 keycode 134 = F23 keycode 135 = F24 keycode 136 = Num_Lock keycode 137 = Scroll_Lock keycode 187 = acute grave keycode 188 = comma semicolon keycode 189 = minus underscore keycode 190 = period colon keycode 192 = numbersign apostrophe keycode 210 = plusminus hyphen macron keycode 211 = keycode 212 = copyright registered keycode 213 = guillemotleft guillemotright keycode 214 = masculine ordfeminine keycode 215 = ae AE keycode 216 = cent yen keycode 217 = questiondown exclamdown keycode 218 = onequarter onehalf threequarters keycode 220 = less greater bar keycode 221 = plus asterisk asciitilde keycode 227 = multiply division keycode 228 = acircumflex Acircumflex keycode 229 = ecircumflex Ecircumflex keycode 230 = icircumflex Icircumflex keycode 231 = ocircumflex Ocircumflex keycode 232 = ucircumflex Ucircumflex keycode 233 = ntilde Ntilde keycode 234 = yacute Yacute keycode 235 = oslash Ooblique keycode 236 = aring Aring keycode 237 = ccedilla Ccedilla keycode 238 = thorn THORN keycode 239 = eth ETH keycode 240 = diaeresis cedilla currency keycode 241 = agrave Agrave atilde Atilde keycode 242 = egrave Egrave keycode 243 = igrave Igrave keycode 244 = ograve Ograve otilde Otilde keycode 245 = ugrave Ugrave keycode 246 = adiaeresis Adiaeresis keycode 247 = ediaeresis Ediaeresis keycode 248 = idiaeresis Idiaeresis keycode 249 = odiaeresis Odiaeresis keycode 250 = udiaeresis Udiaeresis keycode 251 = ssharp question backslash keycode 252 = asciicircum degree keycode 253 = 3 sterling keycode 254 = Mode_switch以下是例子:
# <script>
# function test() { # if (event.keyCode == 13) { # alert("捕捉住回车提交事件!"); # } # } # </script> # <input type="text" name="t" οnkeydοwn="test();" />
2013年7月17日16:33:08
css样式,文字超过,自动加...

2013年7月17日11:33:07
Javascript有个属性叫做prototype,所有对象里都内置了这个属性,你可以通过它来改变对象的构造,修改对象、添加更多的变量、更多的功能。
var derp; // will hold a Herp instance
var Herp= function() { this.opinion=”Javascript is cooler than BASIC.”; } Herp.prototype.speak=function() { alert(this.opinion); } var derp= new Herp(); derp.speak();
2013年7月17日11:26:07
JS实现双击自动滚屏
解决思路:
在文档区域双击时设置一个定时器,每隔一段时间让窗口向下移动一段距离。在文档区域单击时取消定时器。具体步骤:
代码示例: 方法一:判断滚动至页面最底端时停止滚动 <script> var timer //设置每10毫秒执行一次 scrollit 的函数 function init(){timer=setInterval("scrollit()",10)} function stop(){clearInterval(timer)}//清除计时器,使窗口停止滚动 function scrollit(){ //使窗口滚动的函数 scrollBy(0,1) //将窗口滚动在 Y 轴方向上滚动1个偏移量 //窗口自动停止滚动的条件 if(document.body.scrollTop==document.body.scrollHeight) stop() } document.οnmοusedοwn=stop //在文档区域点击时触发 stop 函数 document.οndblclick=init //在文档区域双击时触发 init 函数 //为了测试效果而加的代码,使页面出现纵向滚动 document.write(new Array(100).join("<br>")) </script> 注意:判断滚动是否至页面底端的条件忽略了滚动滑块的高度。 方法二:不考虑自动停止滚动。 <script> var timer //在文档区域双击时触发函数,使窗口每10毫秒在 Y 轴方向上滚动1个偏移量 document.οndblclick=function(){timer=setInterval("scrollBy(0,1)",10)} //在文档区域点击时触发函数,取消定时器 document.οnmοusedοwn=function(){clearInterval(timer)} //为了测试效果而加的代码,使页面出现纵向滚动 document.write(new Array(120).join("<br>")) </script> 特别提示 代码运行后,在文档区域双击,页面将自动向下滚动,在文档区域单击时滚动停止。特别说明
本例重点在于捕获双击事件 ondblclick 和页面的滚动偏移量 scrollBy。
1. ondblclick 当用户双击对象时触发。 2. scrollBy(x,y) 将窗口滚动 x 和 y 偏移量。
更新 2013年7月11日18:14:05
在mvc中,我们把富文本框中的数据存到后台去了,但是显示在页面上不会换行,我们在存的时候,就可以用特殊符号替换\r\n
然后显示的时候,注意js的replace方法
使用正则,全局匹配替换最好
字符串.replace(/特殊字符/g, "<br/>")
更新 2013年7月11日11:23:50
关于DOM元素 居中的另一种方法
style="margin:0px auto;"
普通的方式
text-align:center
valign:middle
align:center
常用小代码
<font color="red">*</font>
获得radio选中的值 $('input[name="ChooseDate"]:checked').val()
更新2013年7月11日11:04:07
让文本框,按照要求输入,否则不给输入
例如
<input id="AgeBegin" name="AgeBegin" οnkeyup="if(isNaN(value))execCommand('undo')" onafterpaste="if(isNaN(value))execCommand('undo')" class="inputa" οnfοcus="this.className='it-on'" οnblur="this.className='inputa'" />
重点是这两行代码οnkeyup="if(isNaN(value))execCommand('undo')" onafterpaste="if(isNaN(value))execCommand('undo')"
还有种方式,使用正则 判断,然后使用正则替换不是数字的字符,不过这种是最灵活的,超级棒
function replaceNotNumber(hehe)
{ var pattern = /[^0-9]/g; if(pattern.test(hehe.value)) { hehe.value = hehe.value.replace(pattern,""); }}<input type = "text" value="input your name here!" onpropertychange="replaceNotNumber(this)" οninput="replaceNotNumber(this)"/>
第三种方式,控制按键键值
<input maxlength='3' οnkeypress="return event.keyCode >= 49 && event.keyCode <= 57" onafterpaste="if(isNaN(value))execCommand('undo')"
表格各行换色封装的方法
function senfe(o, a, b, c, d) { var t = document.getElementById(o).getElementsByTagName("tr"); for (var i = 0; i < t.length; i++) { t[i].style.backgroundColor = (t[i].sectionRowIndex % 2 == 0) ? a : b; t[i].onclick = function () { if (this.x != "1") { this.x = "1"; this.style.backgroundColor = d; } else { this.x = "0"; this.style.backgroundColor = (this.sectionRowIndex % 2 == 0) ? a : b; } } t[i].onmouseover = function () { if (this.x != "1") this.style.backgroundColor = c; } t[i].onmouseout = function () { if (this.x != "1") this.style.backgroundColor = (this.sectionRowIndex % 2 == 0) ? a : b; } } } 使用
//senfe("表格名称","奇数行背景","偶数行背景","鼠标经过背景","点击后背景"); senfe("senfe", "#f9f9f9", "#fff", "#eff8ff", "#fff4da");
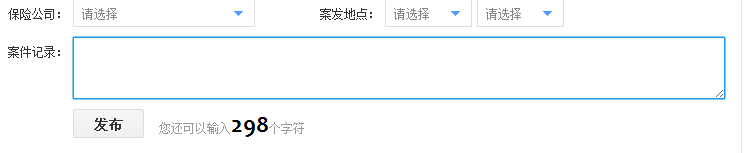
1. 字数动态统计
var wenben = $("#caseContent"); //textarea input
$(wenben).keyup(function () { var wenben = $("#caseContent").val(); var wenText = $('#hzfont'); //要显示数字的地方 var counter = wenben.length; wenText.text(298 - counter); });
2. 正则验证
<script type="text/javascript">
function validate(){ var reg = new RegExp("^[0-9]*$"); var obj = document.getElementById("name"); if(!reg.test(obj.value)){ alert("请输入数字!"); } if(!/^[0-9]*$/.test(obj.value)){ alert("请输入数字!"); } }</script>验证数字的正则表达式集
验证数字:^[0-9]*$ 验证n位的数字:^\d{n}$ 验证至少n位数字:^\d{n,}$ 验证m-n位的数字:^\d{m,n}$ 验证零和非零开头的数字:^(0|[1-9][0-9]*)$ 验证有两位小数的正实数:^[0-9]+(.[0-9]{2})?$ 验证有1-3位小数的正实数:^[0-9]+(.[0-9]{1,3})?$ 验证非零的正整数:^\+?[1-9][0-9]*$ 验证非零的负整数:^\-[1-9][0-9]*$ 验证非负整数(正整数 + 0) ^\d+$ 验证非正整数(负整数 + 0) ^((-\d+)|(0+))$ 验证长度为3的字符:^.{3}$ 验证由26个英文字母组成的字符串:^[A-Za-z]+$ 验证由26个大写英文字母组成的字符串:^[A-Z]+$ 验证由26个小写英文字母组成的字符串:^[a-z]+$ 验证由数字和26个英文字母组成的字符串:^[A-Za-z0-9]+$ 验证由数字、26个英文字母或者下划线组成的字符串:^\w+$ 验证用户密码:^[a-zA-Z]\w{5,17}$ 正确格式为:以字母开头,长度在6-18之间,只能包含字符、数字和下划线。 验证是否含有 ^%&',;=?$\" 等字符:[^%&',;=?$\x22]+ 验证汉字:^[\u4e00-\u9fa5],{0,}$ 验证Email地址:^\w+[-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$ 验证InternetURL:^http://([\w-]+\.)+[\w-]+(/[\w-./?%&=]*)?$ ;^[a-zA-z]+://(w+(-w+)*)(.(w+(-w+)*))*(?S*)?$ 验证电话号码:^(\(\d{3,4}\)|\d{3,4}-)?\d{7,8}$:--正确格式为:XXXX-XXXXXXX,XXXX-XXXXXXXX,XXX-XXXXXXX,XXX-XXXXXXXX,XXXXXXX,XXXXXXXX。 验证身份证号(15位或18位数字):^\d{15}|\d{}18$ 验证一年的12个月:^(0?[1-9]|1[0-2])$ 正确格式为:“01”-“09”和“1”“12” 验证一个月的31天:^((0?[1-9])|((1|2)[0-9])|30|31)$ 正确格式为:01、09和1、31。 整数:^-?\d+$ 非负浮点数(正浮点数 + 0):^\d+(\.\d+)?$ 正浮点数 ^(([0-9]+\.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*\.[0-9]+)|([0-9]*[1-9][0-9]*))$ 非正浮点数(负浮点数 + 0) ^((-\d+(\.\d+)?)|(0+(\.0+)?))$ 负浮点数 ^(-(([0-9]+\.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*\.[0-9]+)|([0-9]*[1-9][0-9]*)))$ 浮点数 ^(-?\d+)(\.\d+)?$
3. 页面过长,点修改,赋值,但是文本框在上面
所以赋值完滚动,代码如下
var d = $("#idExpand_" + id); //获得指定的元素
$("html,body").animate({ scrollTop: d.offset().top }, 500); //1000是ms,也可以用slow代替
茗洋 自己封装了一个方法,extend是额外高度
var isIE = !!window.ActiveXObject;
var isIE6 = isIE && !window.XMLHttpRequest;var isIE8 = isIE && !!document.documentMode;var isIE7 = isIE && !isIE6 && !isIE8;以上是判断浏览器的
function ScrollFunction(bid, extend) {
if (isIE) { extend = extend -110; //后面的110这个数字自己调,他们在ie下的落差 } var d = $("#idExpand_" + bid); var sTop = d.offset().top + extend; $("html,body").animate({ scrollTop: sTop }, 500); //1000是ms,也可以用slow代替 }
1. 事件目标
现在,事件处理程序中的变量event保存着事件对象。而event.target属性保存着发生事件的目标元素。这个属性是DOM API中规定的,但是没有被所有浏览器实现 。jQuery对这个事件对象进行了必要的扩展,从而在任何浏览器中都能够使用这个属性。通过.target,可以确定DOM中首先接收到事件的元素(即实际被单击的元素)。而且,我们知道this引用的是处理事件的DOM元素,所以可以编写下列代码:
$(document).ready(function(){ $('#switcher').click(function(event){ $('#switcher .button').toggleClass('hidden'); }) }) $(document).ready(function(){ $('#switcher').click(function(event){ if(event.target==this){ $('#switcher .button').toggleClass('hidden'); } }) })此时的代码确保了被单击的元素是<div id="switcher"> ,而不是其他后代元素。现在,单击按钮不会再折叠样式转换器,而单击边框则会触发折叠操作。但是,单击标签同样什么也不会发生,因为它也是一个后代元素。实际上,我们可以不把检查代码放在这里,而是通过修改按钮的行为来达到目标 。2. 停止事件传播
事件对象还提供了一个.stopPropagation()方法,该方法可以完全阻止事件冒泡。与.target类似,这个方法也是一种纯JavaScript特性,但在跨浏览器的环境中则无法安全地使用 。不过,只要我们通过jQuery来注册所有的事件处理程序,就可以放心地使用这个方法。
下面,我们会删除刚才添加的检查语句event.target == this,并在按钮的单击处理程序中添加一些代码:
$(document).ready(function(){
$('#switcher .button').click(funtion(event){ //…… event.stopPropagation(); }) }) 同以前一样,需要为用作单击处理程序的函数添加一个参数,以便访问事件对象。然后,通过简单地调用event.stopPropagation()就可以避免其他所有DOM元素响应这个事件。这样一来,单击按钮的事件会被按钮处理,而且只会被按钮处理。单击样式转换器的其他地方则可以折叠和扩展整个区域。3. 默认操作
如果我们把单击事件处理程序注册到一个锚元素,而不是一个外层的<div>上,那么就要面对另外一个问题:当用户单击链接时,浏览器会加载一个新页面。这种行为与我们讨论的事件处理程序不是同一个概念,它是单击锚元素的默认操作。类似地,当用户在编辑完表单后按下回车键时,会触发表单的submit事件,在此事件发生后,表单提交才会真正发生。
如果我们不希望执行这种默认操作,那么在事件对象上调用.stopPropagation()方法也无济于事,因为默认操作不是在正常的事件传播流中发生的。在这种情况下,.preventDefault()方法则可以在触发默认操作之前终止事件 。
提示 当在事件的环境中完成了某些验证之后,通常会用到.preventDefault()。例如,在表单提交期间,我们会对用户是否填写了必填字段进行检查,如果用户没有填写相应字段,那么就需要阻止默认操作。我们将在第8章详细讨论表单验证。
事件传播和默认操作是相互独立的两套机制,在二者任何一方发生时,都可以终止另一方。如果想要同时停止事件传播和默认操作,可以在事件处理程序中返回false,这是对在事件对象上同时调用.stopPropagation()和.preventDefault()的一种简写方式。
JS错误、忽略屏蔽js错误的代码
在我们使用IE浏览器的时候,不希望看到我们的网站在左下角任务栏显示一个“网页有错误”。这显得网站做得很不正规与标准,因此我们要避免这种情况。这段是屏蔽JS错误的代码,加上这段代码就不会出现这样的情况了。
<script language="javascript"> <!– function killerrors() { return true; } window.onerror = killerrors; //–> </script>

//复制代码function CopyClipboard(txt) { if (window.clipboardData) { window.clipboardData.clearData(); window.clipboardData.setData("Text", txt); } else if (navigator.userAgent.indexOf("Opera") != -1) { window.location = txt; } else if (window.netscape) { try { netscape.security.PrivilegeManager.enablePrivilege("UniversalXPConnect"); } catch (e) { alert("您的firefox安全限制限制您进行剪贴板操作,请打开'about:config'将signed.applets.codebase_principal_support'设置为true'之后重试,相对路径为firefox根目录/greprefs/all.js"); return false; } var clip = Components.classes['@mozilla.org/widget/clipboard;1'].createInstance(Components.interfaces.nsIClipboard); if (!clip) return; var trans = Components.classes['@mozilla.org/widget/transferable;1'].createInstance(Components.interfaces.nsITransferable); if (!trans) return; trans.addDataFlavor('text/unicode'); var str = new Object(); var len = new Object(); var str = Components.classes["@mozilla.org/supports-string;1"].createInstance(Components.interfaces.nsISupportsString); var copytext = txt; str.data = copytext; trans.setTransferData("text/unicode", str, copytext.length * 2); var clipid = Components.interfaces.nsIClipboard; if (!clip) return false; clip.setData(trans, null, clipid.kGlobalClipboard); } else { return false; }}
js去掉字符串中的最后一个字符
- var str="aaaaaaaaaaaaaaaaaa|";
- var texts=str.substr(0, str.length-1);
- alert(texts);
jquery属性过滤器
//$('div[title]').css('background-color', 'blue'); //获取所有div中具有titile属性的元素
//$('div[title=t2]').css('background-color', 'blue'); //获取所有div中title等于t2的元素 //$('div[title!=t2]').css('background-color', 'blue'); //获取所有div中title不等于t2的元素 //$('div[title^=t]').css('background-color', 'blue');//获取所有div中title属性开头是t的元素 //$('div[title$=2]').css('background-color','blue')//获取所有div中title属性包含2的元素 //$('div[title*=s]').css('background-color', 'blue');//获取所有div中title属性结尾是s的元素 $('div[title^=t][title$=4]').css('background-color','blue');//获取所有title属性开头是t,结尾是4的元素
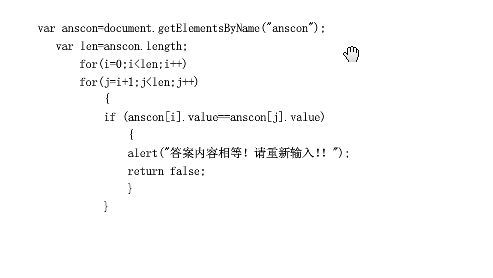
JS中某个数组中是否具有重复元素

ie下 input=file时候 可能通过jquey click 可能会有 拒绝访问的问题
// $target container must have relative or absolute positionvar root = window, $input = $('input[name="file"]'), $target = $('#upload-button');function ieFileInputPlacementFix($input, $target) { var p, w, h; if ($input.length && $target.length) { p = $target.position(); w = $target.outerWidth(); h = $target.outerHeight(); $input.css({ display: 'block', position: 'absolute', top: p.top, left: p.left, width: w, height: h, padding: 0, margin: 0, 'line-height': 'auto', opacity: 0, cursor: 'pointer' }); }}// detect File API support in browserfunction hasFileAPISupport() { return !_.isUndefined(root.File && root.FileReader && root.FileList && root.Blob);}